Ashish Patel on X: "💡React Tip : Share data between pages using React Router. Use the Link component for navigation and the useLocation hook to access shared state data. #React #webdeveloper https://t.co/dWhGVD92Tr" /

React Quick Tip: Easy Data Binding with a Generic `onChange` Handler | by dave.js | Frontend Weekly | Medium

javascript - ChartJS (React) Line Chart - How to show single tooltip with data and labels from 3 (multiple) dataset? - Stack Overflow

Supercharging your React app with parallel API calls! 🚀✨ Here's a pro-tip to boost performance and efficiency: harness the power of… | Instagram

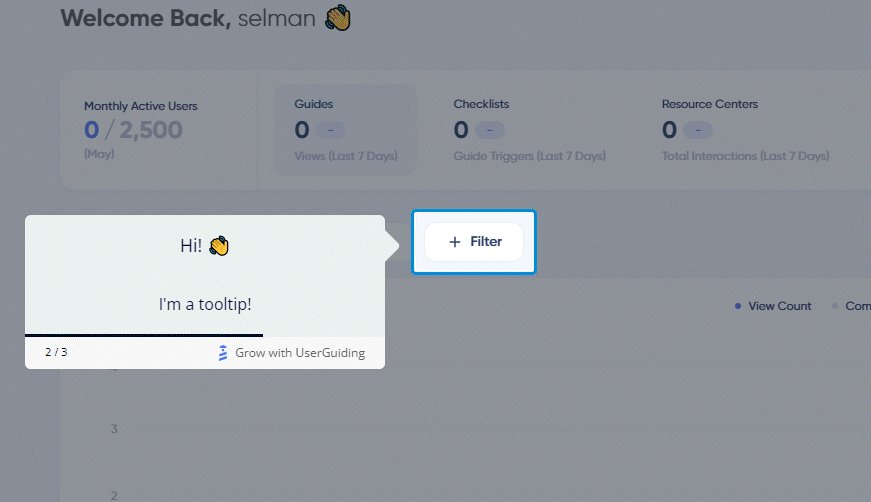
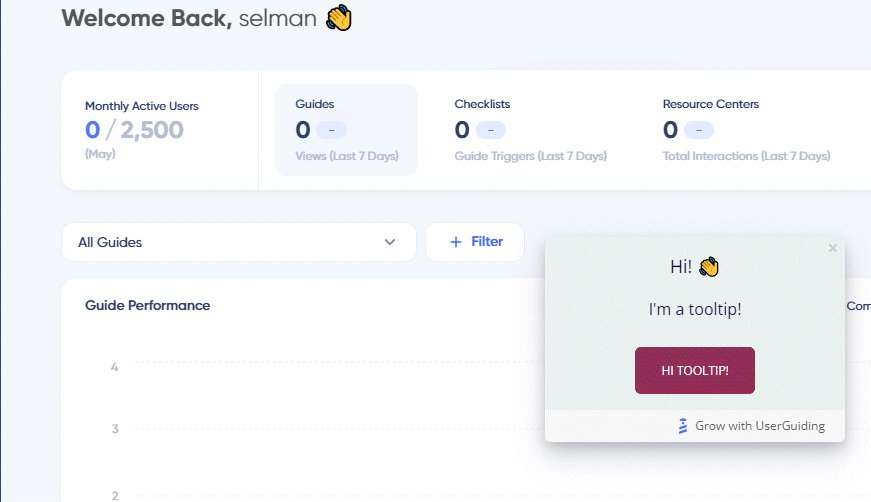
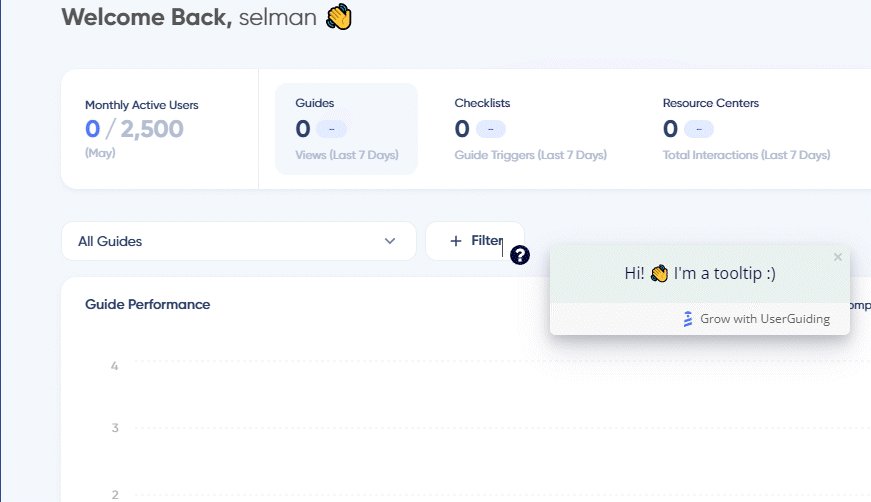
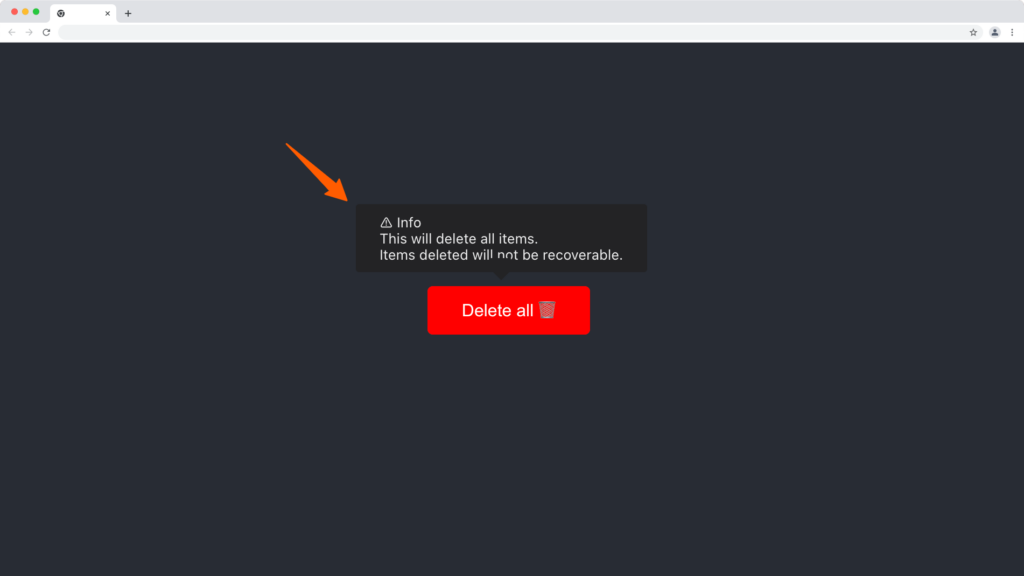
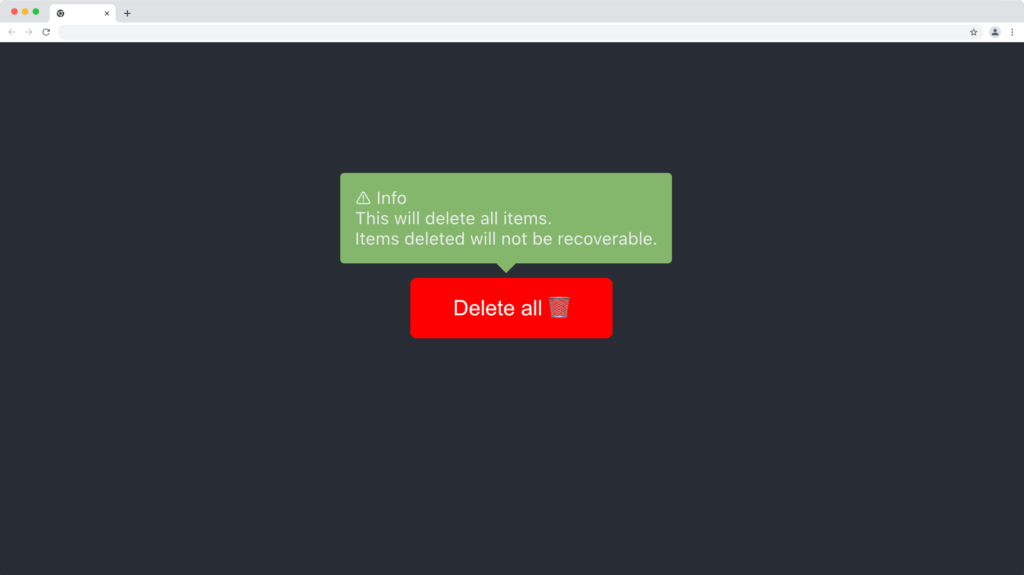
How to make ReactTooltip's getContent detect and reflect changes to data-tip immediately? · Issue #431 · ReactTooltip/react-tooltip · GitHub